はてなブログでレスポンシブデザイン対応のテーマをご紹介します!
ユーザーが作成したおしゃれで人気のテーマを中心にご紹介します(*´ω`*)
レスポンシブデザイン対応のテーマにしておくと、PCでもスマホやタブレットでもスクリーンの大きさに合わせて表示してくれますよ。
ぜひ好みのテーマを見つけてくださいね(*´∀`*)
レスポンシブ対応のテーマ
Minimalism
シンプルで美しい人気のテーマ
2カラム
作者:こどみすさん
Brooklyn
ブラックとホワイトを基調としたシンプルなデザイン
2カラム
カスタマイズ用のCSSも記述されていてカスタマイズが簡単に行える
作者:シロマさん
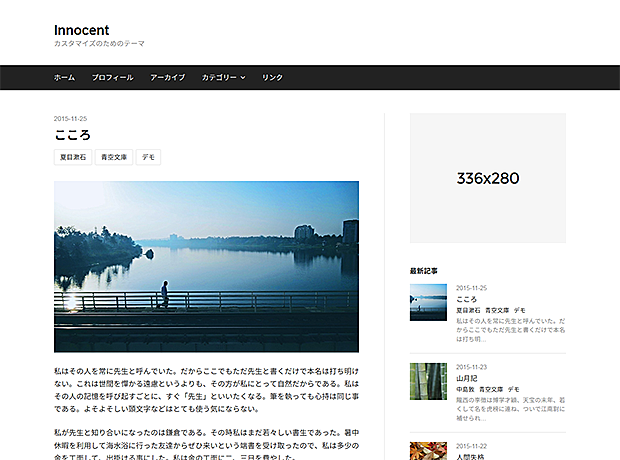
Innocent
シンプルでカスタマイズ性の高い人気のテーマ
2カラム
Blank
スタイリッシュでカスタマイズ性を重視したシンプルな2カラムテーマ
CONTENTS
スタイリッシュな2カラムテーマ
いくつかの使いたい機能のCSSデザインをデフォルトで適用済み
はてなブログPro(有料)の方のみ使用できるカード型
はてなブログProを申込みしている方がトップページの表示形式を「一覧形式」にするとカード型で表示できるようになります。
Yumekawa
かわいらしい配色とデザインのテーマ
カード型/記事ページは2カラム
作者:minimalgreenさん
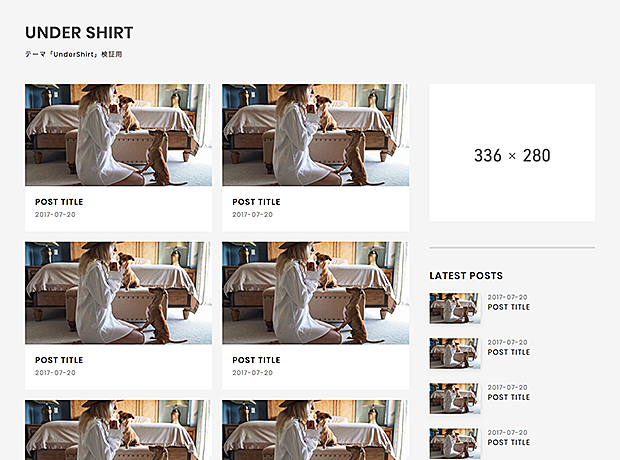
UnderShirt
カード型でアイキャッチが大きく表示されるシンプルなデザイン
記事ページは2カラム
まとめ
レスポンシブデザインに対応しているテーマを7つご紹介しました。
お好みのテーマをインストールして設定してみてくださいね(*´∀`*)
PCとiPhone8で表示確認していますが、ご自身でも確認してくださいね。
ちなみにこのブログは自作テーマ(非公開)を利用しています。
注意点
新しいテーマをインストールするときCSSが消えてしまうので、先に元の設定をメモ帳に保存するなどしておいてください。
紹介したテーマを選んでもレスポンシブになっていない場合は、CSSに下記タグを追加してください。
レスポンシブに対応させる設定は下記記事にて詳しく解説しています。
関連記事