ブログをレスポンシブデザインに対応させておくと、PCでもスマホやタブレットでもスクリーンの大きさに合わせて表示してくれます。
はてなブログでレスポンシブデザイン対応のテーマを調べましたのでご紹介しますね!
レスポンシブ対応と紹介されていても、表示が切れてしまっているものは除き、おすすめのものを選んであります♪
ぜひ挑戦してみてねー(*´▽`*)
公式テーマ
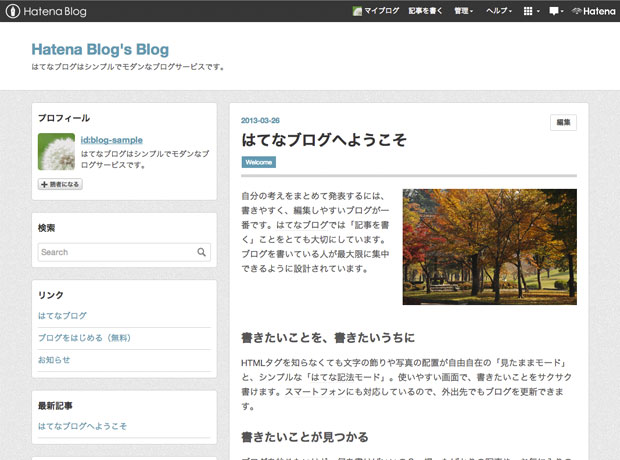
Evergreen
オフィシャルテーマ「Evergreen」
1カラム
Journal-Pink
オフィシャルテーマ「Journal-Pink」
1カラム
B!KUMA
オフィシャルテーマ「B!KUMA」
1カラム
Reach
オフィシャルテーマ「Reach」
2カラム
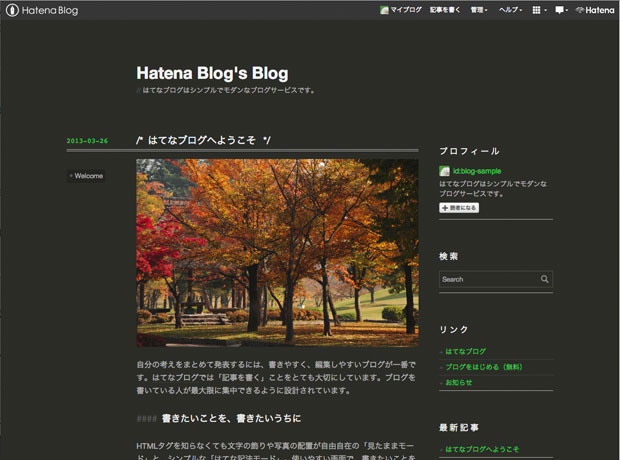
Terminal
オフィシャルテーマ「Terminal」
2カラム
ユーザーが作成したデザインテーマ
Innocent
シンプルでカスタマイズ性の高い人気のテーマ
2カラム
Brooklyn
ブラックとホワイトを基調としたシンプルな2カラムデザイン
カスタマイズ用のCSSも記述されていてカスタマイズが簡単に行える
Blank
スタイリッシュでカスタマイズ性を重視したシンプルな2カラムテーマ
CONTENTS
スタイリッシュな2カラムテーマ
いくつかの使いたい機能のCSSデザインをデフォルトで適用済み
Naked
オシャレなカスタマイズ向け2カラムテーマ
カスタマイズで有名なゆきひーさん作
Spirea
カスタマイズ性の高い便利なデザインの2カラムテーマ
作者のshunさんがカスタマイズを詳しく解説しています
Minimal Green
白と緑を基調としたシンプルな2カラムテーマ
Material
マテリアルデザインに沿ったスタイル
デフォルトは1カラム。2カラムに変更可能。
Chirari
シンプルな2カラムテーマ
最大1000px幅と少しワイド
Written
シンプルでアイコンがかわいい2カラムテーマ
Simple Gray
2カラム
使っている人が多い人気テーマ
レスポンシブルー
青色の2カラムテーマです
Rouge
アクセントカラーの印象的なヘッダー
2カラム
murmur-skyblue
シンプルにメモを残したい人向け
2カラム
Pathbook
タイムライン風のシンプルなテーマ
2カラム
ZEN for Hatena Blog
⇒ZEN for Hatena Blog - テーマ ストア
1カラム
文字が小さめです。
芭蕉
俳句投稿向けテーマ
2カラム
まとめ
レスポンシブデザインに対応しているおすすめのテーマを並べてみました!
お気に入りのテーマを見つけてください(*´ω`*)
他に良さそうなテーマがあれば随時追加していきます!
PCとiPhone6とiPad miniで表示確認していますが、保障は致しかねます。
カスタマイズする際はあくまでも自己責任でお願いしますね。
注意点
新しいテーマをインストールするときCSSが消えてしまうので、先に元の設定をメモ帳に保存するなどしておいてください。
紹介したテーマを選んでもレスポンシブになっていない場合は、CSSに下記タグを追加してください。
レスポンシブに対応させる設定は下記記事にて詳しく解説しています。
happylife-tsubuyaki.hatenablog.com
それでは、カスタマイズ楽しんでくださいねー(´艸`*)
関連記事