ブログのデザインを変えたいときって、手っ取り早く自分らしくするには色を変えると同じデザインでも違う雰囲気になっていいですよね。
色のコードをCSSに入れてあげれば変えられるわけですが、その色が多すぎてどうしようかと悩みませんか?
そんなときオススメなカラーパレットを見つけました(*´ェ`*)
『Material UI』のカラーパレット
このブログのデザインテーマは『Material』といって、マテリアルデザインを採用しています。
その際に初めてマテリアルデザインを知ったわけですが、マテリアルデザイン推奨のカラーがあるらしい。
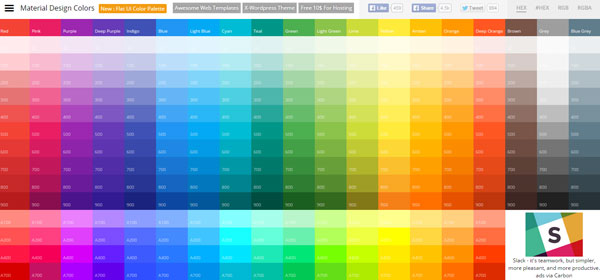
以前はGoogleのカラーパレットを使っていましたが、『Material UI』のMaterial Design Colorsパレットが便利なのです!
サイトに行くと一面にカラーパレットが表示されます。

この中から気に入ったカラーをクリック !
すると即座にカラーコードがコピーされます♪
選択してコピーしてのひと手間がいらないので、作業が捗る!!
CSSに記述してカラーを変更
CSSにカラーコードを記述しましょう。
メインの色は、ヘッダー、タイトルの文字色、フッター、このあたりでしょうか。
はてなブログの場合は、下のコードをデザインCSSの欄にコピペしていただければ変更できます。
/* グローバルヘッダー(一番上のはてなロゴ等があるエリア) */
#globalheader-container {
background-color: #E57373;
color: #fff;
}
/* ヘッダー(ブログ名があるエリア) */
#blog-title {
background-color: #EF9A9A;
}
#title a {
color: #ffffff;
}
/* フッター */
#footer {
background-color: #EF9A9A;
color: #ffffff;
}
このままコピペすると私の使っている色になりますので、#の後ろを自分の好きな色に変更してみてくださいね!
ちなみにペーストはCtrlキー + Vですよ~。
(ご存知だとは思いますが、念のため)
まとめ
いままで大量にある色の中から選んだり、選択してコピペして、とひと手間かかったり。
いろんな色の中から自分の気に入った色に設定するのが面倒でしたが、このサイトを使ったらあっという間にコピーしてくれているのでかなり便利です!!
しかも推奨された色の中から選ぶだけなので、悩む時間も少なくて済みますね!
うまく色が選べない、設定できずに困っている方は、ぜひ参考にしてみてください(*´ェ`*)
happylife-tsubuyaki.hatenablog.com
happylife-tsubuyaki.hatenablog.com